PWA (Progressive Web Application) is an application that would be delivered using web browser. Mostly built using standard technologies like HTML, CSS, and JavaScript. It works on browser standards, access to device hardware, ability to work offline and send push notifications. On the whole, it enhances user experience similar to that of a Native application.
PWA is built and maintained by Google, with the name progressive capturing its ever-evolving technology. Google is striving to provide various new features to enhance the user experience on a web application using PWA.
State of Ecommerce Stores Online
We know that businesses around the world have been trying to increase their online presence since early 2010. They made enormous strides in solving the challenges posed by the online shopping community. Adapting to changing SEO standards set by Google team every year to stay ahead in the competition. The goal here is to get their brand listed on the first page of the Google search result.

In late 2017, businesses were focused on capturing the attention of mobile audiences as more than 50% of web traffic was driven by mobile users. To encash this many Ecommerce Stores have started building mobile applications for both Android and iOS devices. The application took advantage of the native features like GPS, Camera and other device-specific elements to attract the customers. With the application providing a rich user experience people are only using the applications which provided more value.
State of Mobile Applications
With the influx of mobile applications released in app stores by numerous brands, they are offering users the flexibility for searching the product offerings, purchasing products, tracking the orders, etc.

Businesses have to spend more time and money on implementing new features to boost their brand popularity while competing with their rivals. Users are overwhelmed with the sheer number of applications available which provide more are less the same, making the users choose the application that provides more features and use them more often rather than having multiple applications to check their product lineup and offering as it will consume less space and CPU usage which is more appealing to the users.
Making your application visible in the app store will increase the number of downloads for the application by 27%, but making sure the application is featured on the homepage of the app store requires a lot of effort to be put in by strategically placing the quality backlinks in your application.
Prerequisites for building PWA
- Your Website needs to be visited at least twice within ten-minute time interval by the user to be qualified to install the PWA.
- The Load time of you website must be under 10s and to be interaction to be made available for the user
- Should have a secure and valid HTTPS connection.
- A valid JSON Manifest file needs to be added on your website.
- Service work to be enabled on the website to serve cached data.
What are the Features offered by PWA
PWA allows users to install the website on their devices as a shortcut icon for accessing the webpage. When the application is launched by clicking on the icon the webpage acts as a standalone application that provides one with an experience similar to a native application.
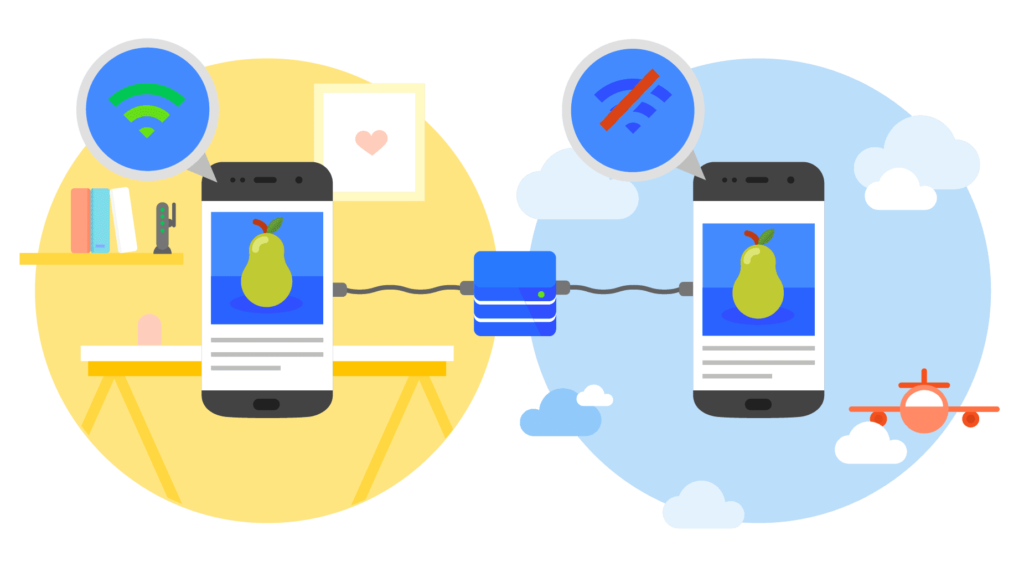
PWA uses a built-in API call service worker which runs in the background and syncs with the website. It has the capability to store data available on the web page as a cache and keep track of the pages the user has visited, etc. With the service worker having the ability to store data as a cache, a user will not experience the “no internet connection available” error message. Instead, the user can view the previous state of the application and navigate between pages before the application goes offline.

PWA is your normal website with a URL that needs to be installed. The visibility and reach of the PWA can be enhanced by implementing the best SEO practices for getting ranked in a google search engine. Users can use the application without having to download and install the application which utilizes resources available on devices.
PWA has a feature where one can send a push notification notifying people when they are offline and save the cart details in case of online shopping. This is done so that the data can be sent for processing when they come online without any distraction so the users can shop without worrying about the network status.
The ability of an application to work offline and provide native application experience makes it a unique opportunity for businesses to capitalize on rather than relying on mobile applications.
Benefits of PWA
- One can release new updates to the application instantaneously unlike mobile applications where app stores require 3 – 4 days to review the code and then roll out the update.
- As for media marketing they can use a URL of any product to promote the brand unlike mobile applications where one is stuck with an install page.
- 65% of mobile users have uninstalled the application and are using PWA instead (Flipkart is one of the examples)
- CPC for PWA based products is significantly less when compared to mobile application-based campaigns.
- Using PWA you can drive more traffic when compared to a mobile application.
Conclusion
There is a shift in paradigm where businesses are looking at shifting their focus on implementing the PWA for their brands which are showing more promise of being the next technology trend to happen in the eCommerce world. The early adopters of this technology will most likely get more limelight and see success alongside other multinational companies.
We at Clevertize have expertise in developing PWA applications for all types of business, get your website PWA enabled today with us.
About Clevertize
Clevertize is one of the Top Integrated Marketing Communication Agencies in India. It has worked with many national & international clients like eBay, Nando’s, David Lloyd UK, METRO Cash & Carry, Sobha Ltd., TATA Motors, Barbeque Nation to name a few.
Clevertize is an Award Winning Agency, known to marry marketing with technology.
Some of the services that Clevertize provides are Creative Services, Performance & Digital Media Marketing, Visual Identity & Branding, Campaign Management & Analysis, UI/UX & Website design, PWA, Video creation, Media planning & buying, Chatbot & more.